However, one of the tasks I am working on turned me onto looking at WPF and I would like to write about it here.
Well, one of the common tasks in Windows Applications development is presentation of the data. You might want to show SQL Server table data in the DataGrid control or show the list of items that come from GData sources.
I worked on the code which is intended for show the collection of the business objects in such a way that the presentation is multi-column grid view where every column shows the certain business object property value. The collection of business objects may change dynamically – the end user can add the new items, delete the existing items and change the object property values. The presentation has to reflect these changes immediately. The presentation should not provide edit capabilities itself. The rest of UI provides end-users with tools that allow editing the collection.
.NET 2.0 Windows Forms include ListView control which is exactly that I needed – it shows the list of the items and every item can consist of sub-items and every sub-item can be shown in the new column.
However, .NET 2.0 ListView has the great hole – it doesn’t allow data binding. That means:
- I need to initialize ListView items collection by going through the business object collection, creating ListViewSubItem object for every property value, then creating ListViewItem for every object, then adding the new items in ListView.
- I need to handle the business object collection changes and re-initialize ListView items.
- I need to handle the business object properties values changes and reflect them in ListView control.
All these stuff doesn’t seem straightforward, yep? However, .NET 2.0 can’t offer any other solution except of DataGrid control which isn’t suitable in my situation by the number of reasons.
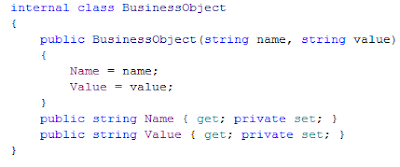
Well, I thought – “How did they change the situation in WPF?” I have heard that WPF has the super-awesome-cool data binding capabilities. And I looked at how I can implement my task using WPF. I was impressed. ListView control in WPF supports data binding as any other control. To bind the collection of business object to list view control you just need to ensure that the collection class implements INotifyCollectionChanged interface in order to reflect the changes in the collection immediately and INotifyPropertyChanged interface in order to reflect the changes in the object properties values. .NET 3.5 provides ObservableCollection<(Of <(T>)>) Class which implements both of interfaces. The code to bind the data to ListView is pretty straightforward. Say I have the following business objects class:
To create the collection that is bound to ListView control I use the following code:
And to bind this collection to list view I use the following code:

That’s all! Looks very cool, doesn’t it?
After I tried this, the new question came to my mind. I didn't find the obvious solution for them.
- How to hide the column headers for WPF list view controls?
- How to highlight the list view item when the mouse is over it?
- How to set the background for the selected item?
- How to disable the columns resizing capability?


No comments:
Post a Comment